So the thumbnail image into the above texts, it's easy we just give additional css on Edit HTML, for those who have not added popular posts below how:
1. Login to your blog account.
2. The first backup first all goes wrong when there is a template we can restore the settings back to the beginning by way of import of templates in the download.
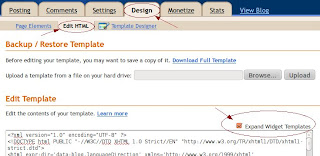
3. Go to your Design :
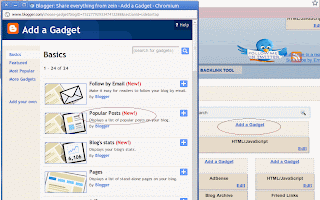
Follow the intructions you can add popular posts with thumbnail and text or thumbnail / text only and save.
4. Now we add a bit of css to change the display of popular posts is to be vertical.
5. Find this code ".widget .popular-posts ul" without quotes and add this code below :
display: inline-table;width: 10px;text-align: center;
so it looks like this
.widget .popular-posts ul {
list-style: none;
display: inline-table;
width: 10px;
text-align: center;
}
6. Or you can add this code above this code "]]></b:skin>" without quotes:
#PopularPosts1
{
display: inline-table;
width: 10px;
text-align: center;
}
7. Save template.
Good luck...!
Description: Changing popular posts horizontal to vertical with thumbnail Rating: 4.5 Reviewer: Zein Okeh - ItemReviewed: Changing popular posts horizontal to vertical with thumbnail

 Sunday, December 11, 2011
Sunday, December 11, 2011
 Zein Okeh
Zein Okeh



 Posted in:
Posted in: 
1 komentar:
I have been looking the World Wide Web for this information for Technology Tutorials and I want to thank you for this post. It’s not easy to find such perfectly written information on this topic. Great Work!
Post a Comment
Sorry if my english is bad