Below the steps :
1. Find this code ]]></b:skin>
2. Place below CSS style before]]></b:skin> :
/-- menu2 Dropdown navigation --/
#menu2, #menu2 ul, #menu2 li{
margin: 0;
padding: 0;
}
#menu2 li {
/* make the list elements a containing block for the nested lists */
list-style: none;
position: relative;
width:180px;
cursor:pointer;
float:left;
}
#menu2 li:hover ul, #menu2 li.hover ul {
display: block;
position: absolute;
margin: 0;
padding: 0;
}
#menu2 ul ul{
position: absolute;
top:0;
visibility:none;
}
#menu2 li ul {
display: none;
width: 11em; /* Width to help Opera out */
}
#menu2 a, #menu2 h2 {
font: bold 11px/16px arial, helvetica, sans-serif;
display: block;
border-width: 1px;
border-style: solid;
padding: 2px 3px;
}
#menu2 h2 {
color: #fff;
background: #000;
text-transform: uppercase;
}
#menu2 a {
color: #000;
background: #efefef;
text-decoration: none;
}
#menu2 a:hover {
color: #a00;
background: #fff;
}
#menu2 ul ul ul {
position: absolute;
top: 0;
left: 100%; /* to position them to the right of their containing block */
width: 100%; /* width is based on the containing block */
}
3. Then Find this code</head>
4. Place this code before </head>
<script>
sfHover = function() {
var sfEls = document.getElementById("menu2").getElementsByTagName("li");
for (var i=0; i<sfEls.length; i++) {
sfEls[i].onmouseover=function() {
this.className+=" hover";
}
sfEls[i].onmouseout=function() {
this.className=this.className.replace(new RegExp(" hover\\b"), "");
}
}
}
if (window.attachEvent) window.attachEvent("onload", sfHover);
</script>
5. Find this code :
<div id="header-wrapper">
<b:section class="header" id="header" maxwidgets="1" showaddelement="no">
<b:widget id="Header1" locked="true" title="test (Header)" type="Header">
</b:widget>
</b:section></div>
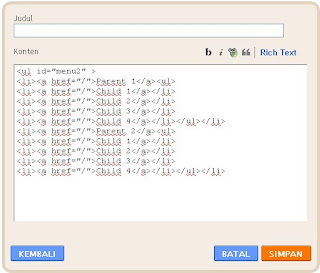
6. Copy paste this code after code above:
Change The red text with your url and your Link name.
<ul id="menu2">
<li><a href="http://www.blogger.com/">Parent 1</a><ul>
<li><a href="http://www.blogger.com/">Child 1</a></li>
<li><a href="http://www.blogger.com/">Child 2</a></li>
<li><a href="http://www.blogger.com/">Child 3</a></li>
<li><a href="http://www.blogger.com/">Child 4</a></li>
</ul>
</li>
<li><a href="http://www.blogger.com/">Parent 2</a><ul>
<li><a href="http://www.blogger.com/">Child 1</a></li>
<li><a href="http://www.blogger.com/">Child 2</a></li>
<li><a href="http://www.blogger.com/">Child 3</a></li>
<li><a href="http://www.blogger.com/">Child 4</a></li>
</ul>
</li>
</ul>
7. Save your template.
or You can add new HTML/javasrcipt :

Here the full code Download Here
Description: Horizontal CSS Dropdown Menus work with IE Rating: 4.5 Reviewer: Zein Okeh - ItemReviewed: Horizontal CSS Dropdown Menus work with IE

 Monday, February 07, 2011
Monday, February 07, 2011
 Zein Okeh
Zein Okeh




 Posted in:
Posted in: 
12 komentar:
nice share :D
It Did not work, you want people to share your website that is what you wanted, and that is very bad!:(
It work for me.. are you install in the right place ?
I don't expects people share my website, i want share my website to people not want people to share my web..
when i copied the code, it is giving me a lot of writings and not the code itself.
I go the following message from blogger when i try to sage the template:
"Your template could not be parsed as it is not well-formed. Please make sure that all XML elements are closed properly.
XML error message: Element type "sfEls.length" must be followed by either attribute specifications, ">" or "/>"."
can you please tell me how to fix it please?
@Anonymous : If you copy and paste in this blog to place in your template you must remove the text below
"Read more at: http://new-ones.blogspot.com/2011/02/horizontal-css-dropdown-menus-work-with.html?showComment=1332942865426#c303939113753327645
Copyright : new-ones.blogspot.com | Under creative Common Share Alike Atribution"
@Anonymous : If you copy and paste in this blog to place in your template you must remove the text below "Read more at: http://new-ones.blogspot.com/2011/02/horizontal-css-dropdown-menus-work-with.html?showComment=1332942865426#c303939113753327645 Copyright : new-ones.blogspot.com | Under creative Common Share Alike Atribution"
@Kirk Vin : Same with the above if you copy to your template you must remove the text "Read more at: http://new-ones.blogspot.com/2011/02/horizontal-css-dropdown-menus-work-with.html?showComment=1332942865426#c303939113753327645 Copyright : new-ones.blogspot.com | Under creative Common Share Alike Atribution"
I had that code remove but i m getting the same message from blogger
Zein Okeh the drop down menu that you now have on your blog don't work with internet explorer 9, I tested your blog using internet explorer 9 and the drop down menu doesn't work.
Hey i don't this this code is working anymore:(
@Kirk Vin : Can i see your blog or do you using teamviewer so i can see it on my computer.
@Oniel Salmon :This blog not using the code above, this blog using another script for Dropdown menu. I'm using the code above in my another blog at http://acerproduct.blogspot.com and i'm try in ie6 and working.
@Anonymous : let me see what wrong message ?
I'm using this code but a little change to vertical css dropdown menu working in ie6 and ie7 at http://acerproduct.blogspot.com
Post a Comment
Sorry if my english is bad